State Management in Blazor
Blazor showcases its main essence through its extensive usage of components. Components serve as the building blocks of Blazor applications, allowing developers to create reusable and self-contained pieces of user interface. However, with this component-based structure comes the responsibility of effectively managing and maintaining the data that flows between them. Blazor adopts an approach where components are interconnected, communicating and sharing data to craft a seamless user experience. To achieve this, developers must carefully orchestrate the flow of data between components, ensuring that updates propagate accurately and efficiently.
In this post, my intention is to thoroughly examine all the available options pertaining to state management. Additionally, I will share my personal preference, highlighting the approach that I find most favorable.
Option 1: Pass the State Down
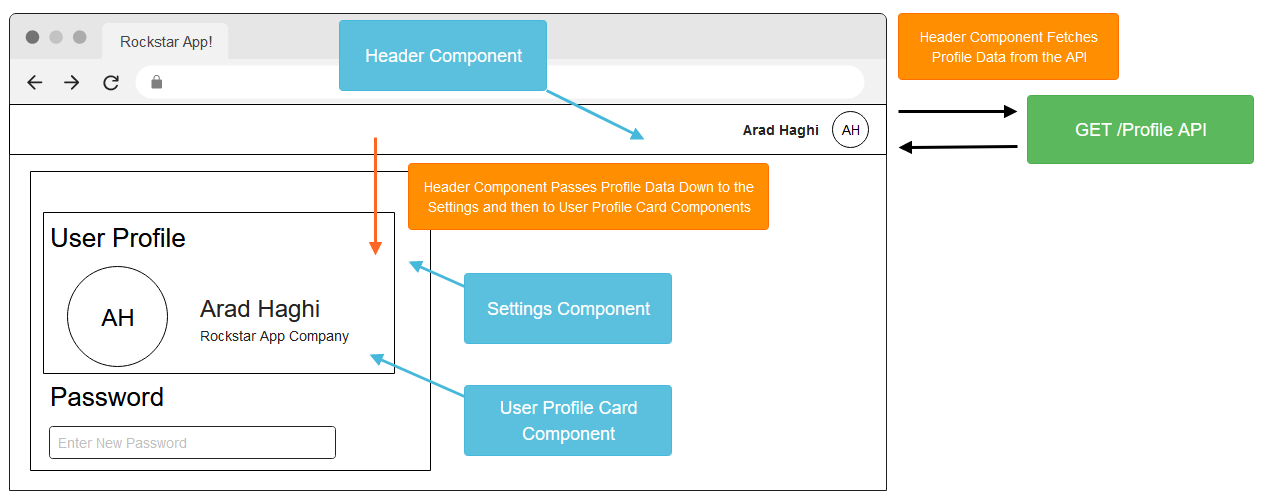
The most straightforward choice appears to be utilizing an approach where the state is transmitted throughout the component tree. This approach involves a main UI element, such as a Navigation Bar, fetching data and distributing it to other components. The Navigation Bar, being an integral part of the user interface and present in most screens, serves as an ideal candidate for loading user profile information. Not only does it require the data for the user avatar and display name, but it can also pass this data down to other components in the tree due to its prominent role in the overall layout.
In this example, Header Component calls /Profile API to return profile data and then it passes the state down to the User Profile Card Component and any other component in the ‘chain’. In this example, Settings component is the component in the middle of the chain which does not need profile data and it just passes data down.
What I don’t like about this approach?
Data needs to circulate between the highest and lowest components in the sequence, even if the intermediary components do not require the data themselves.
When troubleshooting the code, it can be challenging as you have to trace the data's path back to its origin by navigating through multiple components.
Introducing additional parameters to the lower components in the sequence necessitates the data's transmission from the uppermost component throughout the entire chain.
Option 2: Do not pass anything
In this particular approach, each component independently retrieves its own data, and there is no communication between components. This design choice greatly simplifies the development and debugging process. It allows the components to be easily implemented as "plug and play" units, devoid of any reliance on the component tree. This means that you can effortlessly incorporate the component anywhere within the application, and it will seamlessly function without any issues.
if you like this approach, you should be prepared to trade off ease of development against multiple round trips to the server for the same data.
What I don’t like about this approach?
It can be challenging to ensure that components respond to changes in the state without resorting to periodic data retrieval by the components themselves.
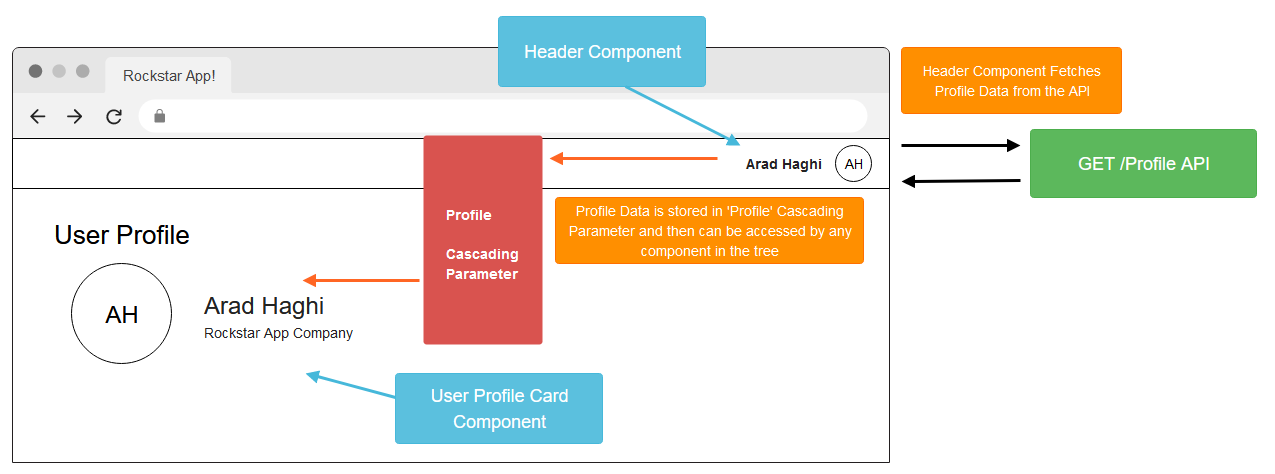
Option 3: Cascading Values
Cascading Values in Blazor are a powerful feature that allows data to be passed down through a component tree, ensuring that all components have access to the same data. This mechanism simplifies passing data between multiple components without the need for explicit data binding or event handling.
In Blazor, a cascading parameter is defined in a parent component and can be consumed by any descendant component in its subtree. The cascading parameter is declared using the `CascadingParameter` attribute in the parent component, and can be of any data type, including complex objects.
Unlike option 1, this approach prevents components from needing knowledge about values that they don't utilize internally.
What I don’t like about this approach?
In complex applications, it can become challenging to trace the origin of cascading values, making it difficult to determine their source.
Option 4: Centralised Store
A centralized store for state management provides a robust solution for handling state in complex applications. By employing Flux pattern, the application's state is stored in a single central repository, often referred to as the store. This store acts as the single source of truth for the entire application, making it easier to manage and synchronize state changes across different components.
Here are a few state management libraries for Blazor:
Fluxor (One of the most popular options)
Cortex.Net (State Management like MobX in .NET)
Fluxor is my favorite option if I have to choose one. With Fluxor, state updates are handled through actions and reducers, which ensure a predictable and controlled flow of data. This approach not only simplifies the development process but also enhances maintainability and debugging capabilities. Additionally, Fluxor facilitates the separation of concerns, allowing developers to focus on specific components without worrying about how state is managed globally. Overall, Fluxor's centralized store provides a scalable and efficient solution for state management in complex applications.
What I don’t like about this approach?
It makes everything more complex
Absolutely overkill for simple applications
My favorite option?
Simplicity is my preference. Given the choice between prioritizing "ease of development" or "reducing the number of calls and round trips to the database," I would opt for ease of development. This is because I have come to understand that the cost of infrastructure is generally lower than the cost of development and code maintenance.
There is no definitive right or wrong answer. It ultimately depends on your specific goals. For larger projects, it is likely that a combination of options would be utilized.
That being said...
As my default choice, I would lean towards 'Do not pass anything' (Option 2). However, there are certain use cases where I would consider employing other options:
Cascading Value (Option 3) would be suitable for managing state between a 'master page' or 'main layout' and other components within the chain.
Centralised Store (Option 4) would be preferred for data that is shared among multiple components and requires ‘immediate updates’ whenever the state changes.